iGOS™ Application Project
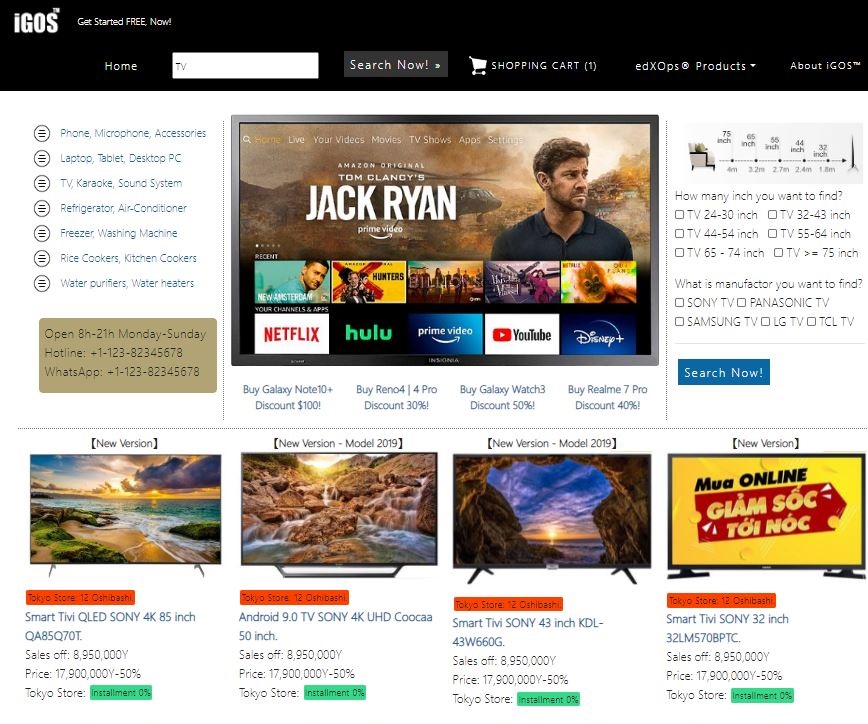
iGOS™ (Global Online Shopping System) Global Online Shopping is the process of buying goods and services from merchants over the Internet. Today, Sellers have sought to sell their products to people who spend time online. Shoppers can visit web stores from the comfort of their homes and shop as they sit in front of the computer and internet connection.
Join Programs »

iGOS™ Application will help
iGOS™ Application will help you to achieve 6 objectives:
- № ➀- Sellers can promote a service or product online.
- № ➁- Sellers can sell a service or product on online shopping web site.
- № ➂- Sellers ca provide product support or customer service.
- № ➃- Sellers can stablish brand awareness and corporate identity.
- № ➄- Shoppers can search and purchase a service or product online.
iGOS™ System Builds On
iGOS Web Application builds on three major platforms:
- ➀- Relational Database Platform: One of SQL Server, SAP SQL Anywhere, Oracle, MySQL, PostgreSQL or IBM DB2.
- ➁- Web Back-End Code - MVC Platform: One of ASP.NET MVC, JSP and Spring MVC, JSP and Struts MVC, PHP and MVC Framework.
- ➂- Front-End Code - Client Framework: HTML, CSS, Bootstrap, JQuery, Ajax and One of Angular, VueJS, ReactJS or TypeScript Framework.
iGOS™ System Modules
iGOS™ (Global Online Shopping) Web or Desktop Application contains three major modules:
- The first module used for Shoppers who can view products and service information, can search, view and add to their shopping cart, purchase products and track journey of the orders.
- The second module use for Sellers who will manage their products and services, monitoring and tracking sale oders etc.
- The additional module use for web master or administrator who will manage and control master data of system.
iGOS™ System Database Schema
iGOS™ Web Application contains table schemas (Download Database Structure):
- Countries
- Provinces
- Banks
- Manufacturers
- ProductTypes
- Categories
- ProductGroups
- PaymentTypes
- ProductUnitTypes
- Stores
- Promotions
- Gifts
- Products
- ProductSpecifications
- ProductImages
- ProductMedias
- ProductsInStores
- ProductSalePrices
- SaleOrders
- ProductsInSaleOrders
- PaymentsInSalesOrders
- Employees
- EmployeesInSaleOrders
- UserAccounts
Production-like Project Development Schedule
WEEK 1 (Optional): Learner must read and understand relevant documents of Project Management
- Business Management: Software Requirement Specification, Product Acceptance Criteria Document.
- Project Management: Project Charter Document, Work Breakdown Structure Design, Epics & User Stories Document, Project Tasks Document.
WEEK 2: Learner must read and understand the relevant documents of High Design and Detailed Design.
- High Design / Basic Design (Compulsory): Data Modeling Diagrams, FlowChart/Activity Diagrams.
- Implementation of Database Physical (Compulsory): Create Database Schema Excel Files from Data Physical Model.
- Detailed Design / Low Design (Optional): Business Rules Design Document, Database Design Rules, Coding Conventions Documents, Components MVC Models Design.
WEEK 3 (Compulsory): Learner must read and understand the relevant documents of Wireframe Design and UI/UX Mockup Design
- Wireframe Design: Read and understand the User's Wireframes, Employee's Wireframes, Approver' Wireframes, Manager's Wireframes
- UI/UX Mockup Design: Read and understand the User's UI/UX Mockup, Employee's UI/UX Mockup, Approver' UI/UX Mockup, Manager's UI/UX Mockup.
- Reference to UI/UI Mockup site at iGOS™ System and re-design and implement these designs to real project.
WEEK 4 (Compulsory): Learner must read and understand the relevant documents of Database Schema Design and Tools
- Database Schema Design: Discover Database Schema Design and re-design Database Schema Design.
- Database Structure: Use tool to create the Table Schema Scripts and build new database for Application.
- Relationship Diagram: Use tool or manual to create the Relationship diagram for all tables in database.
- CRUD Procedures: Use tool to create the CRUD Stored Procecdures and implement in Database.
- Verify CRUD Procedures: Use tool to verify the CRUD Stored Procecdures by selecting, inserting, deleting, and updating data in Database.
WEEK 5 (Compulsory): Learner must implement the Frond-end code for UI/UX screens of Application
- UI/UX Design: Use Design tools to create the Web Pages or Forms of Application based on UI/UI Mockup site at iGOS™ System.
- Front-end Framework: Implement available Front-end Framework (JQuery, Angular, ReactJS, VueJS, NextJS) on Internet
- Validation: Implement most of validation functions for validating the input data on HTML controls.
- Validation: Implement Google or Custom CAPTCHA function for validating input data on HTML controls for Sign-in and Create New Account functions.
WEEK 6 (Compulsory): Learner must implement the MVC Model, Back-end code and ORM for whole functions of Application
- Web Platform: Use one of Spring MVC, PHP MVC, ASP.NET MVC, ASP.NET Core to built Application.
- Entity Classes: Create Entities for Application by using Entity Framework or any ORM functionality in Framework or your Tools.
- Back-end Code: Implement Back-end code in Controller classes, Model Classes and Bridge Classes.
- View layer: Implement Front-end code in View pages.
