iHCM™ Application Project
iHCM™ (Human Resource/Capital Managament System) is the process of recruiting, selecting, inducting employees, providing orientation, imparting training and development, providing benefits, appraising the performance of employees, motivating employees, maintaining proper relations with employees, ensuring employees safety, welfare and healthy measures in compliance with internal or national labour laws of the land.
Join Programs »

iHCM™ Application will help
iHCM™ Application will help you to achieve 3 objectives:
- № ➀- Employees can get employee-related data updated and access to view and manage their personal information (profile, time off, benefits, or payroll) can reduce the time HR staff spend on mundane clerical tasks.
- № ➁- Assistance for managers in managing the payroll process end-to-end, monitoring employee timesheets, schedules, and tracking attendance manually involves an immense amount of HR labor.
- № ➂- Provide the transparency in workforce structure and the process for attracting, recruiting, engaging, developing, and retaining employees is a complicated process.
iHCM™ System Builds On
iHCM Web Application builds on three major platforms:
- ➀- Relational Database Platform: One of SQL Server, SAP SQL Anywhere, Oracle, MySQL, PostgreSQL or IBM DB2.
- ➁- Web Back-End Code - MVC Platform: One of ASP.NET MVC, JSP and Spring MVC, JSP and Struts MVC, PHP and MVC Framework.
- ➂- Front-End Code - Client Framework: HTML, CSS, Bootstrap, JQuery, Ajax and One of Angular, VueJS, ReactJS or TypeScript Framework.
iHCM™ System Modules
iHCM™ (HCMS) Web or Desktop Application contains three major modules:
- The first module used for employee who can view personal and salary information, can edit and update their records, send a variety of forms to human resources, receive relevant notifications.
- The second module use for manager who will manage recruitment, training, career development, compensation and benefits, employee relations, industrial relations, employment law, compliance, disciplinary and grievance issues, redundancies etc.
- The additional module use for web master or administrator who will manage and control master data of system.
iHCM™ System Database Schema
iHCM™ Web Application contains table schemas (Download Database Structure):
- Countries
- Provinces
- Banks
- Nationalities
- ContractTypes
- SalaryTypes
- WorkTypes
- PaymentTypes
- GenderTypes
- MaritalStatusTypes
- Languages
- Certificates
- LeaveTypes
- UserAccounts
- UserProfiles
- ReligionTypes
- EmployeeBankAccounts
- Employees
- FamilyRelations
- EmployeeJobRoles
- EmployeeEducations
- EmployeeExperiences
- EmployeeBusinessTrips
- EmployeeContracts
- EmployeeMonthlyPayments
- JobRoles
- EmployeeBenefits
- EmployeeInsurances
- EmployeeDetails
- EmployeeIncomeTaxes
- EmployeeTaxDependences
- EmployeeAppliedLeaveDays
- EmployeeYearlyLeaveDays
- PublicHolidays
Production-like Project Development Schedule
WEEK 1 (Optional): Learner must read and understand relevant documents of Project Management
- Business Management: Software Requirement Specification, Product Acceptance Criteria Document.
- Project Management: Project Charter Document, Work Breakdown Structure Design, Epics & User Stories Document, Project Tasks Document.
WEEK 2: Learner must read and understand the relevant documents of High Design and Detailed Design.
- High Design / Basic Design (Compulsory): Data Modeling Diagrams, FlowChart/Activity Diagrams.
- Implementation of Database Physical (Compulsory): Create Database Schema Excel Files from Data Physical Model.
- Detailed Design / Low Design (Optional): Business Rules Design Document, Database Design Rules, Coding Conventions Documents, Components MVC Models Design.
WEEK 3 (Compulsory): Learner must read and understand the relevant documents of Wireframe Design and UI/UX Mockup Design
- Wireframe Design: Read and understand the User's Wireframes, Employee's Wireframes, Approver' Wireframes, Manager's Wireframes
- UI/UX Mockup Design: Read and understand the User's UI/UX Mockup, Employee's UI/UX Mockup, Approver' UI/UX Mockup, Manager's UI/UX Mockup.
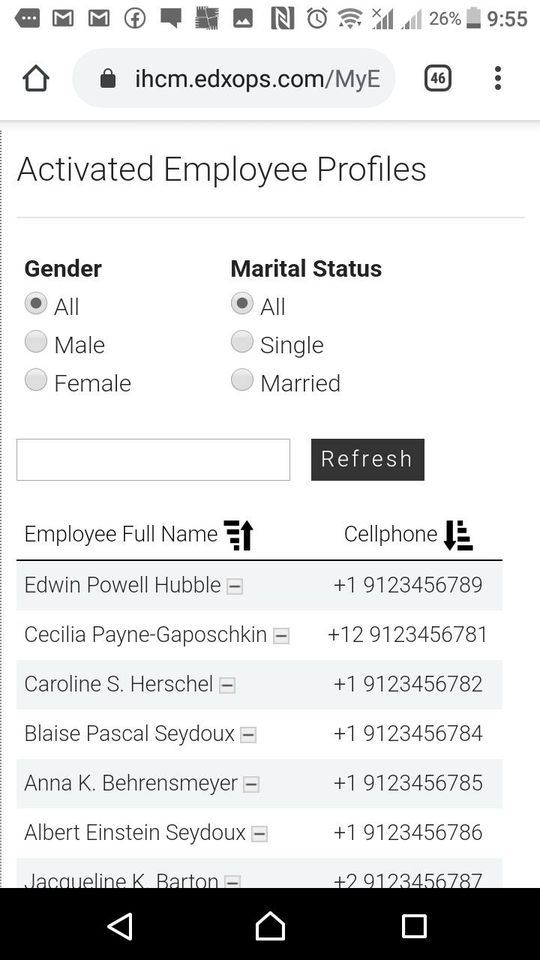
- Reference to UI/UI Mockup site at iHCM™ System and re-design and implement these designs to real project.
WEEK 4 (Compulsory): Learner must read and understand the relevant documents of Database Schema Design and Tools
- Database Schema Design: Discover Database Schema Design and re-design Database Schema Design.
- Database Structure: Use tool to create the Table Schema Scripts and build new database for Application.
- Relationship Diagram: Use tool or manual to create the Relationship diagram for all tables in database.
- CRUD Procedures: Use tool to create the CRUD Stored Procecdures and implement in Database.
- Verify CRUD Procedures: Use tool to verify the CRUD Stored Procecdures by selecting, inserting, deleting, and updating data in Database.
WEEK 5 (Compulsory): Learner must implement the Frond-end code for UI/UX screens of Application
- UI/UX Design: Use Design tools to create the Web Pages or Forms of Application based on UI/UI Mockup site at iHCM™ System.
- Front-end Framework: Implement available Front-end Framework (JQuery, Angular, ReactJS, VueJS, NextJS) on Internet
- Validation: Implement most of validation functions for validating the input data on HTML controls.
- Validation: Implement Google or Custom CAPTCHA function for validating input data on HTML controls for Sign-in and Create New Account functions.
WEEK 6 (Compulsory): Learner must implement the MVC Model, Back-end code and ORM for whole functions of Application
- Web Platform: Use one of Spring MVC, PHP MVC, ASP.NET MVC, ASP.NET Core to built Application.
- Entity Classes: Create Entities for Application by using Entity Framework or any ORM functionality in Framework or your Tools.
- Back-end Code: Implement Back-end code in Controller classes, Model Classes and Bridge Classes.
- View layer: Implement Front-end code in View pages.
